Devlog 03
Devlog 3: Deadline Crunch
Hello everyone!
This is the week where we have a bunch of deadlines coming up! We have to finish the following: Art Bible (defining art style), Sound Bible (defining sound and music style), Tech Doc (technical info about software and naming conventions), GDD: Game Design Document (all information about what we want to put in our game and the necessary context).
We also need to have 1 finished prototype that combines all of our previous ones. -> movement, balance & obstacles. To properly showcase these we also need a level block-out! but what will our level look like? Keep on reading to find out.
Art Update: Environment
The art bible is fully finished! Now we can show you some of the visuals, that can help you, the reader, envision what our game is going to look like. We would like to show you: our main reference, the environment mood board, the environment colors, and the really cool asset pack we found for vegetation!

Main reference for: mood, lighting and camera
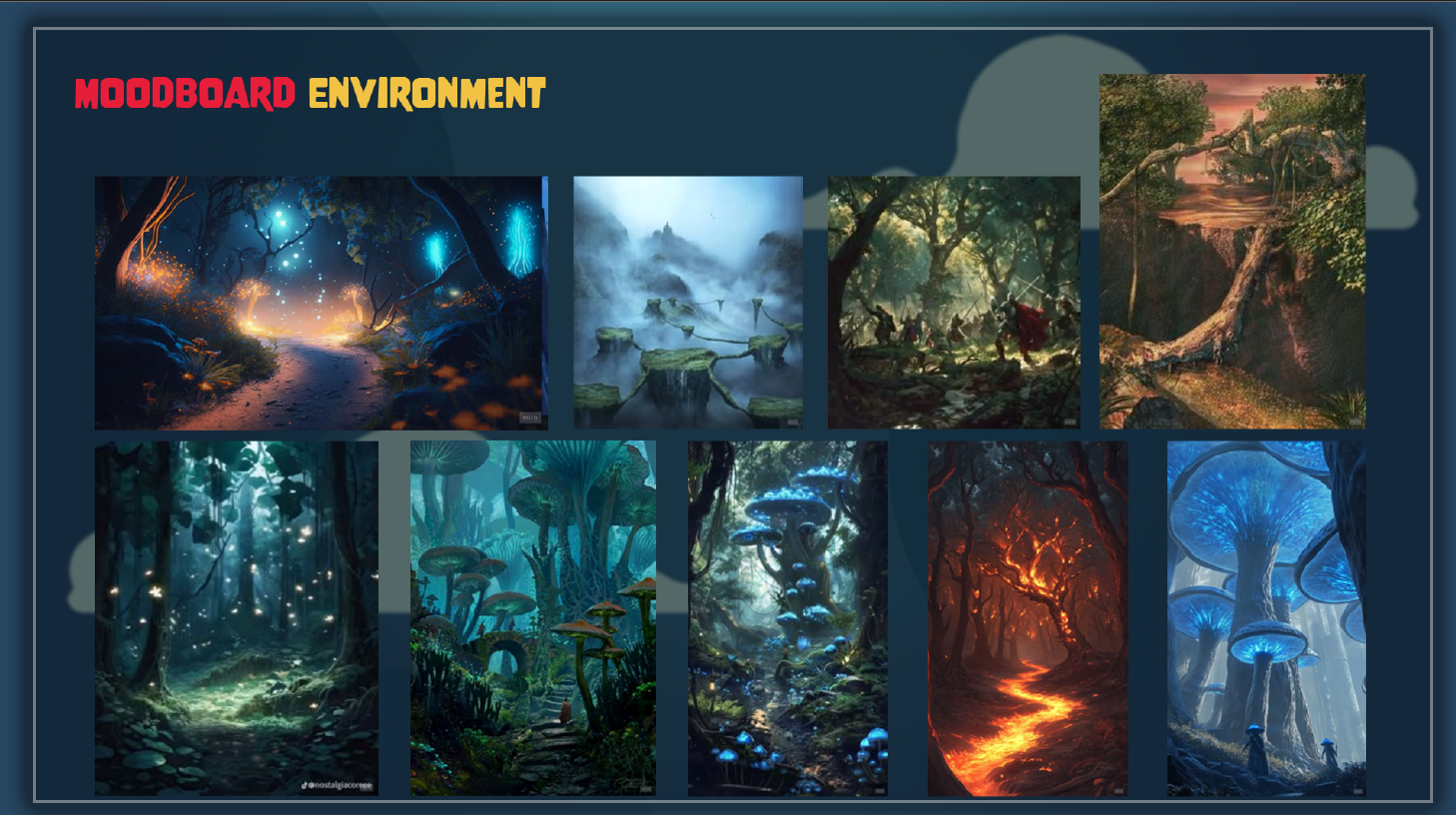
 Environment Moodboard
Environment Moodboard
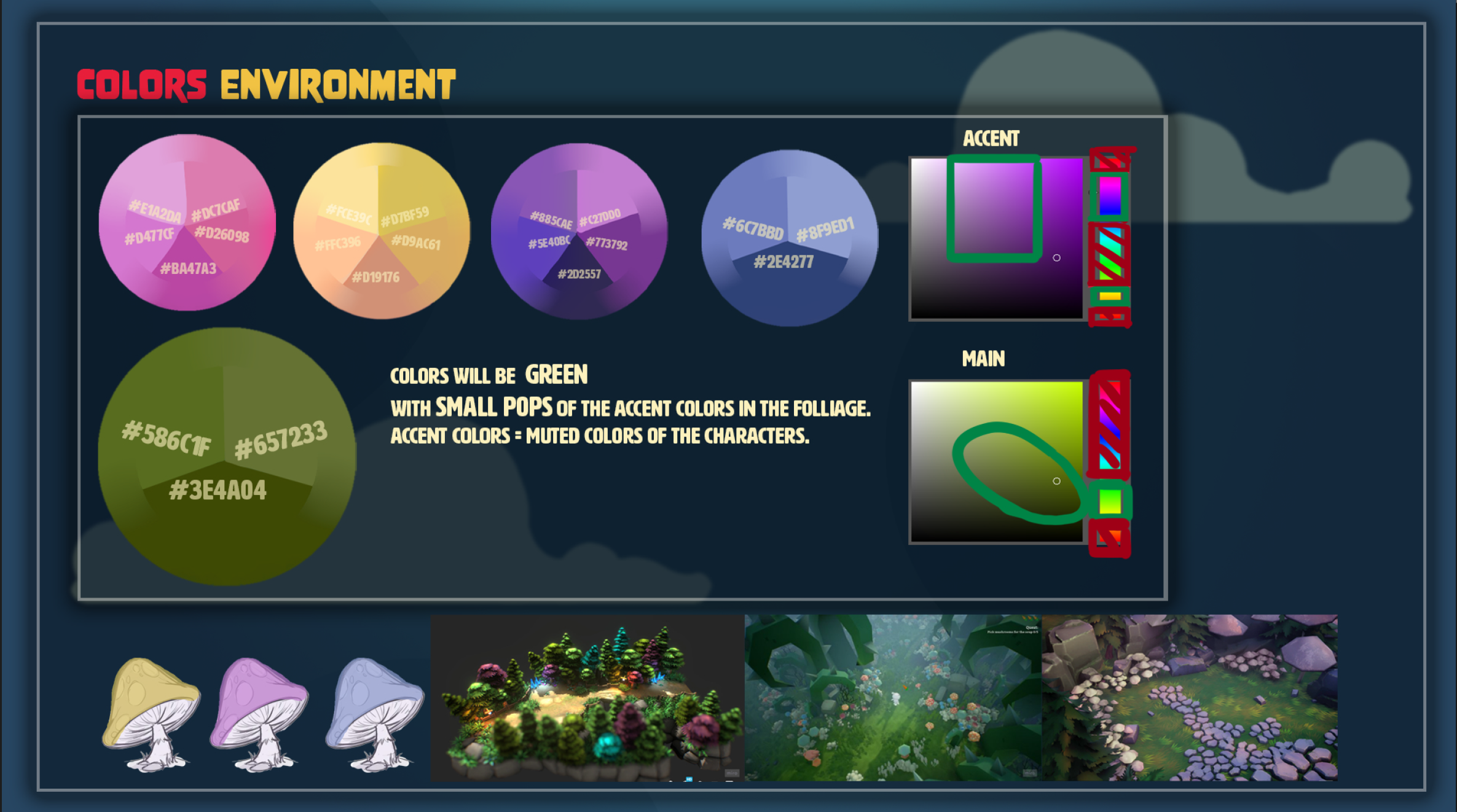
 Environment Colors
Environment Colors

AssetPack: Stylized Nature MegaKit by Quaternius
Sound Update: Sound Bible and Moodboard
Sound Bible is finished. Big text is divided into paragraphs with titles. Key elements that produce sound are now described with list of words and small sentences underneath. We decided that "magic and mystery" are the main aesthetics of the game. So some spells SFX, like chimes support atmosphere of magic. Some music references were found and discussed with the team. Music adds extra rush feeling and supports cartoony magical and mystery aesthetics. Sound Moodboard was updated. Some more references from other games were found and added into Sound Bible.
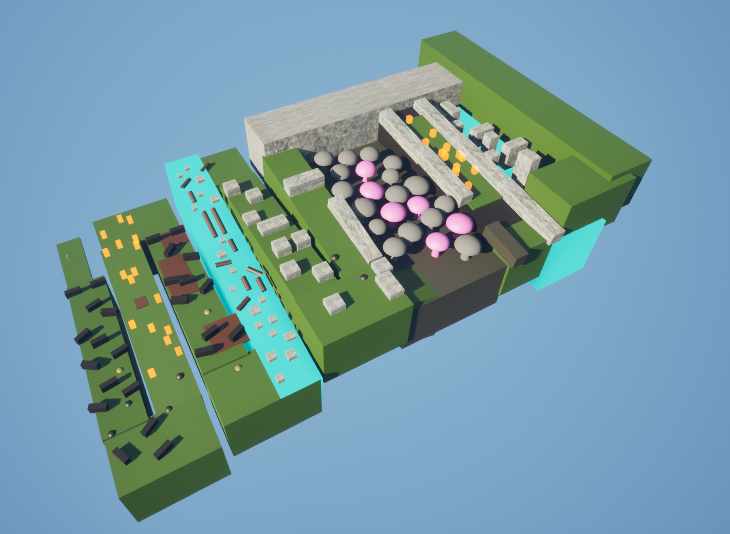
Level Lay-out
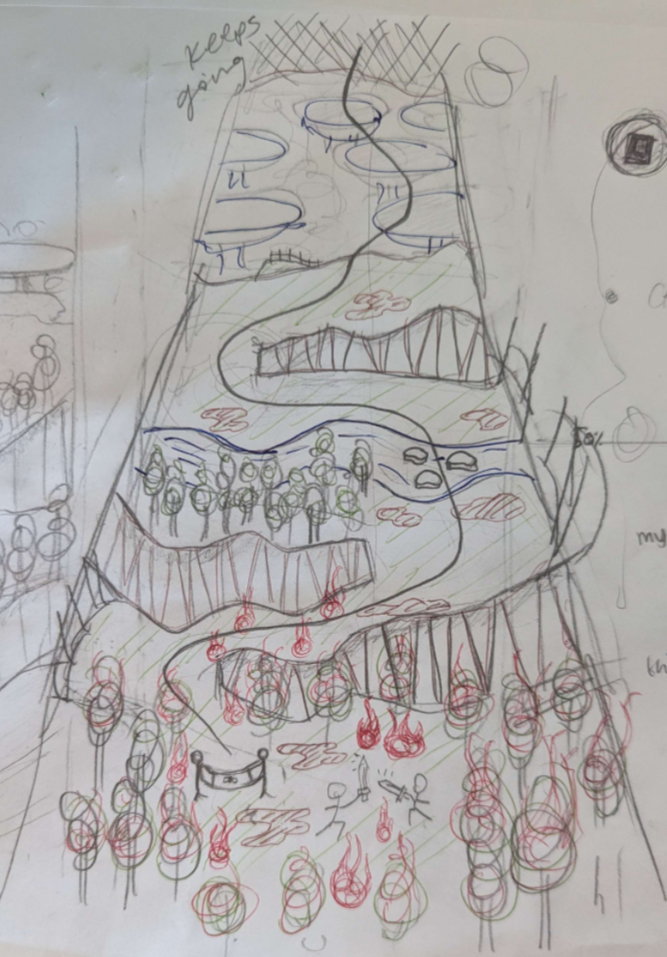
After some previous discussions, we knew we liked the idea of a zig-zag path. If you envision a loop path, think racing games, there is a lot of unused space where the players can't reach. The zig-zag lay-out means that every space is used.


We made some quick mock-ups and drawings to express our ideas.


Next we are thinking about the interactables we have, and placing them on the path. The idea is that the difficulty increases along the way. This can be done by pairing obstacles together.
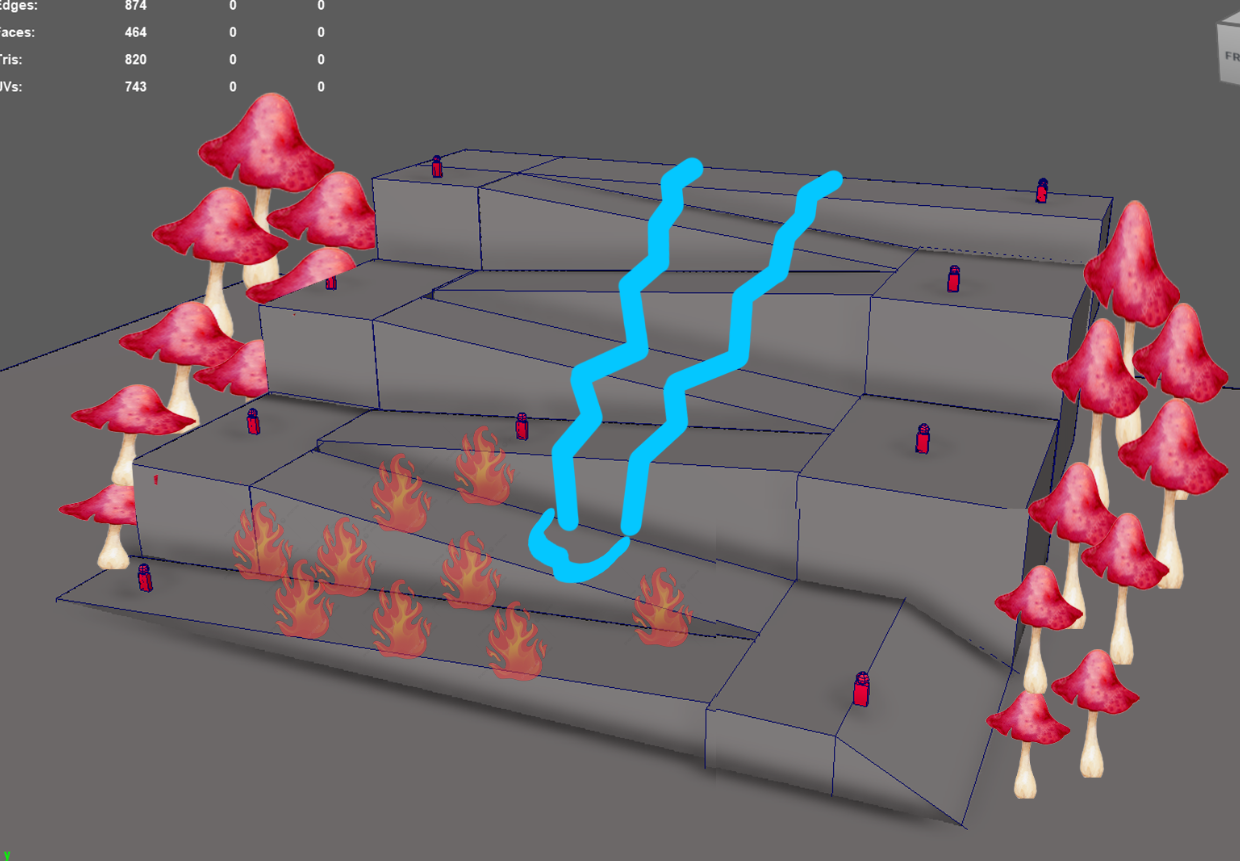
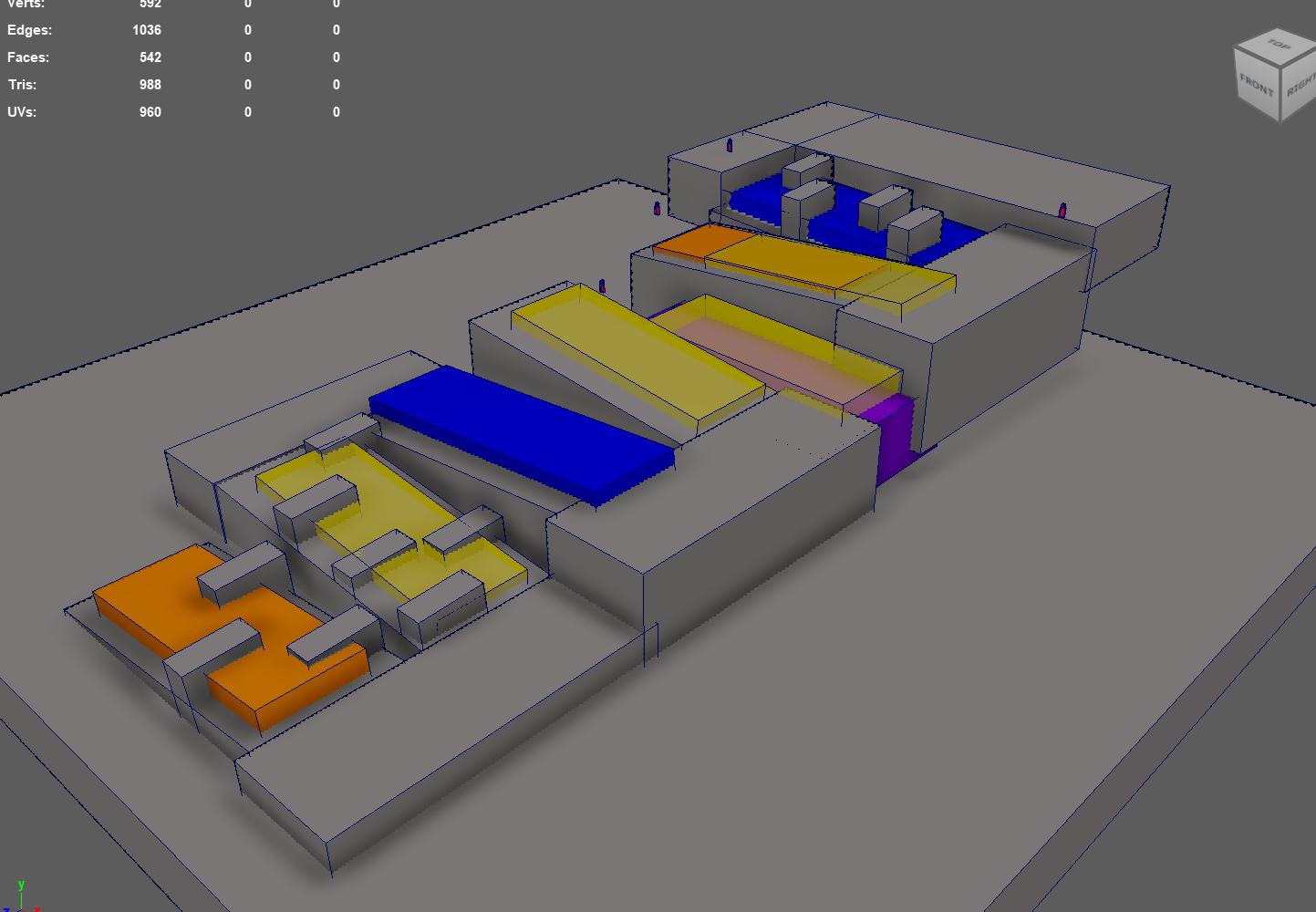
The following are the obstacles seen in the picture:
Orange= speed obstacle, yellow = inverse controls, blue = water, purple = tall mushrooms, grey cubes = hazard obstacle.
This more so conveys a general idea of how we envision the level lay out, but is not a finalized plan.
Programmer Update
Previously our core mechanics were prototyped in unity. However due to team decision, our choice of game engine is Unreal 5.5. We've integrated the core mechanics and obstacles into the blockout. The current layout will go through a major revamp once we've done more testing. Firsts things first, Make it work then make it pretty.
Files
Get Gnome Man's Land
Gnome Man's Land
Play as two gnome nurses in a two player co-op time based obstacle platformer!
| Status | Released |
| Authors | David Shumski, Jeronimas, ananananaya, skzmyg, gisellehar |
| Genre | Racing |
| Tags | Animals, Co-op, Fantasy, Forest, gnome, Local multiplayer, Magic, Parkour, Top-Down |
| Languages | English |

Leave a comment
Log in with itch.io to leave a comment.